みなさんこんにちは。
サカモトフタマ(@sakamotofutama)です。
僕は最近ブログを書き始めた、超初心者趣味ブロガーでありますが、ブログを書くときに悩んだことに「画像」があります。
みなさん記事の合間に画像をはさんで記事を読みやすくしていますよね。
どうやって画像をはさんでいるのか最初のころはよくわかりませんでした。
最近やっとやり方がわかってきましたので、ご紹介します。
僕でもできるくらいに簡単に画像をはさむ方法がこれでわかります。
この記事で伝えたいこと
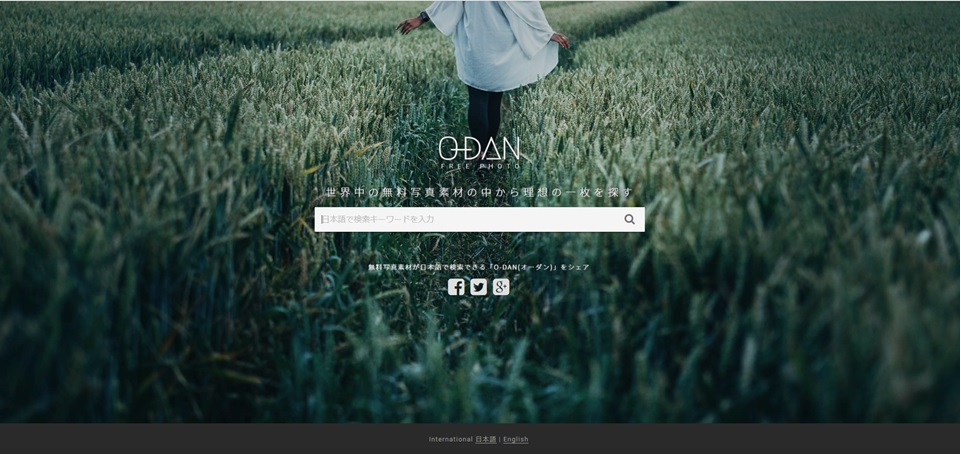
無料の画像素材を探そう
僕が記事を書くときに必ずお世話になっているサイトが「O-DAN」です。
日本語で(英語でも)キーワードを入力すると、そのキーワードに関連した画像をいくつかのサイトから集めてきてくれます。
その中から自分のイメージにあった画像をダウンロードしてくることができます。
アイキャッチ画像を作ろう
ダウンロードした、無料の画像素材を加工してアイキャッチ画像を作りましょう。
アイキャッチ画像というのは記事ごとに表示されるサムネイル画像のことです。
記事の先頭に表示もされますので、その記事の「顔」という感じですね。
僕はマイクロソフトのOfficeパワーポイントを使って加工しています、スッゴい簡単です。
作り方
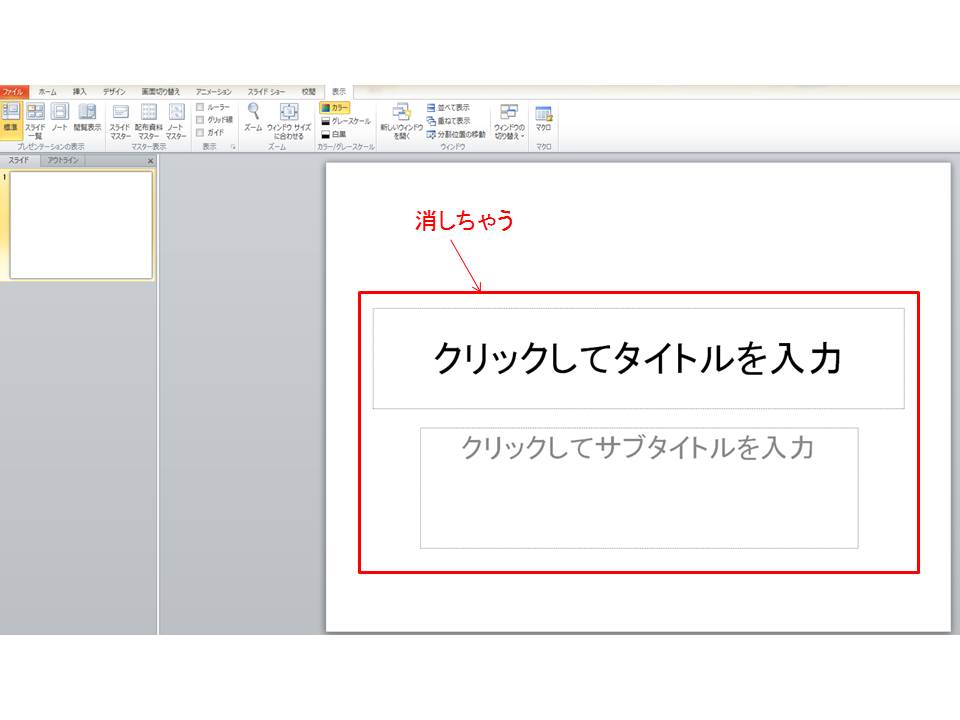
まずはパワーポイントを起動します。
 余計なものは消しちゃいましょう。
余計なものは消しちゃいましょう。
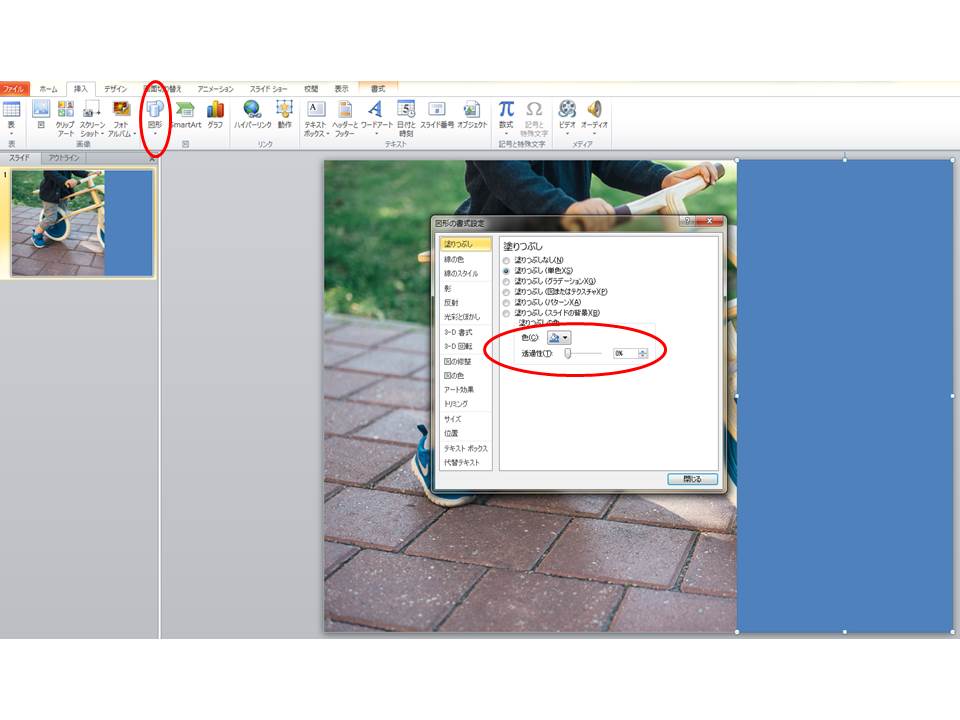
 真っ白いところで、右クリックをして背景の書式設定から「塗りつぶし(図またはテクスチャ)」を選んでダウンロードしておいたファイルを選択します。
真っ白いところで、右クリックをして背景の書式設定から「塗りつぶし(図またはテクスチャ)」を選んでダウンロードしておいたファイルを選択します。
図形(四角)を挿入し、適当に題名を入れたいところで四角を作ります。
図形で右クリックして、図形の書式設定から塗りつぶしの色と透過率を選びます。

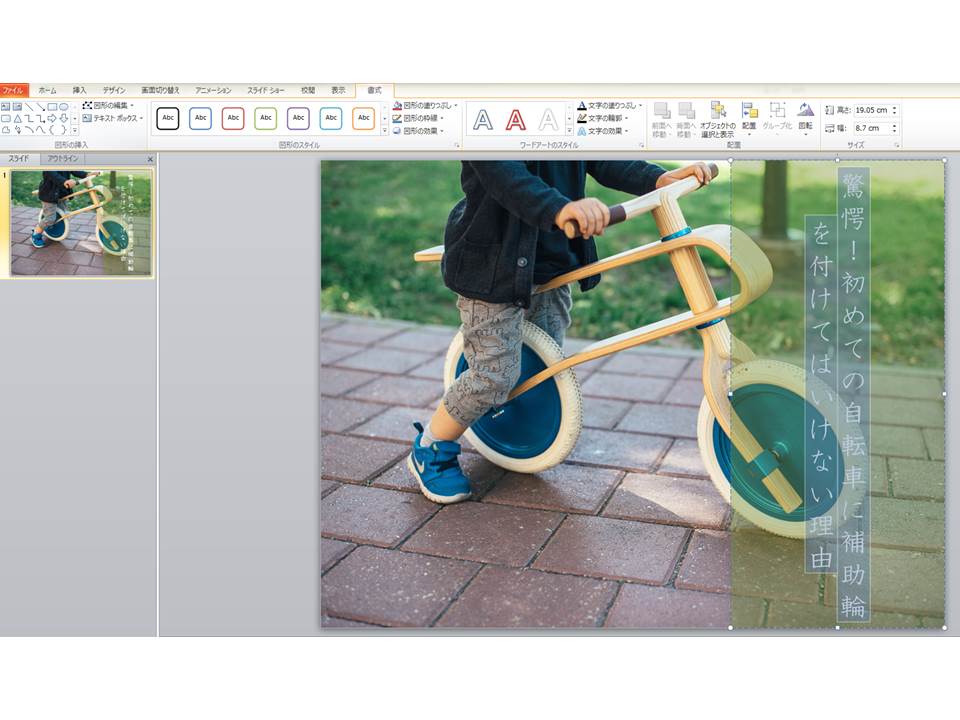
図形の上に題名のテキストをコピペして、自分の好きな大きさや書式を選びましょう。
これで出来上がりです!
すっごい簡単でしょう?
ホントはみなさんもっと手の込んだ方法で作ってるのかもですが、僕はこの方法しか今のところわかりません(-_-;)

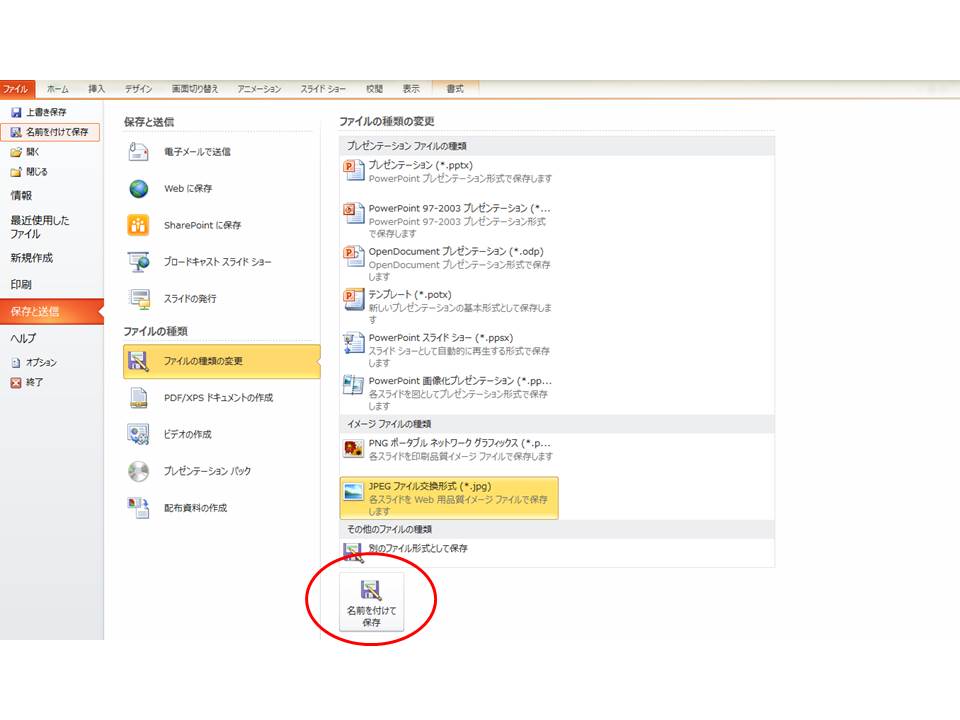
出来上がったらjpegファイルにして保存しましょう。
後はエディターのアイキャッチ画像を設定から保存したファイルを選択するだけ!
記事の途中に画像を挿入しよう
記事を書いていると文字ばっかりなって、単調でつまらなくなるところがありますよね。
せっかく読んでくれてる人も、つまらなくなってサイトを離脱してしまうかもしれません。
そんなときに合間に画像を挿入することで箸休めになって記事に変化もついていい感じになります。
これはアイキャッチ画像よりさらに簡単でダウンロードした画像をそのまま記事投稿画面からあげるだけです。
やり方

エディターの赤い丸のところから先ほどの「o-dan」などでダウンロードしてきたファイルを選択するだけです。
添付ファイルの表示設定という項目は適当に「中央」の「1000×500」程度のサイズにしています。
てきとうです。
画像をいれたら重くならないように画像最適化プラグインを忘れずにいれよう
画像を挿入していくと、どうしてもサイトが重くなりがちです。
持ってくる画像によってサイズもバラバラ、おもいのほか無駄に重い画像もあったりします。
そういうときにサイトの画像を最適化してくれるプラグインが
「EWWW Image Optimizer」です。
インストールすれば、今までにある画像も一括して最適化してくれてサイトが無駄に重くなることを防いでくれます。
インストールして適用するだけでそんなに難しい設定もないです。
ググれば細かいインストールまで説明してくれるサイドが出てきます。
Twitterでツイートするときに画像を表示する方法
ついでといってはなんですが、twitterで記事のURLを入れてツイートすると画像が表示される方法もお伝えします。
これには「All in One SEO Pack」というプラグインを使います。
このプラグインをインストールしてから、wordpressのダッシュボードでソーシャル設定をします。

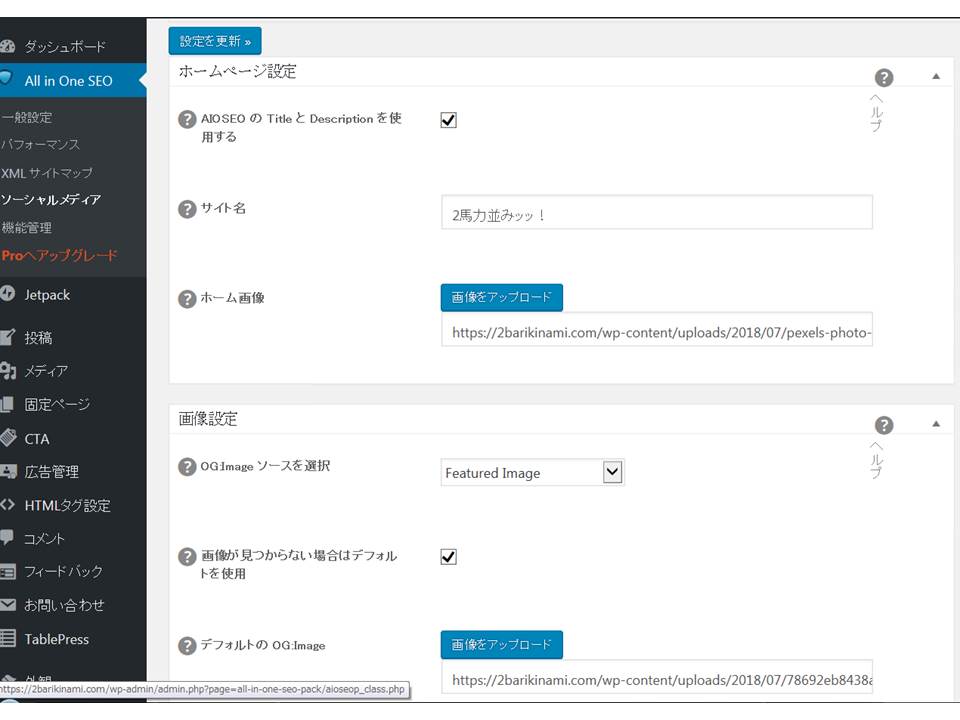
画像設定から「OGimageソースを選択」で「Featured Image」を選択します。
他の方は「アイキャッチ画像」と日本語で表示されているよう。
なぜか僕は英語表記でした。理由はわかりません。

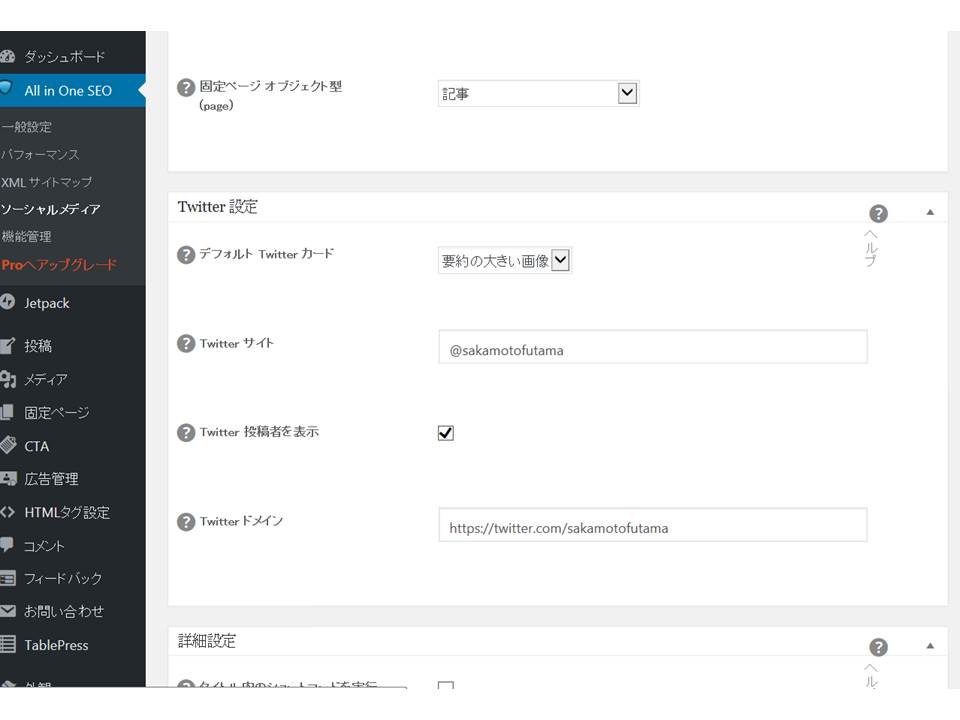
続いて、twitter設定は自分の情報を入力してください。
これで設定は完了のはずですが、僕の環境ではこの設定をしてもアイキャッチ画像がtwitterカードに表示されず、全然違う画像が表示されてしまいました。
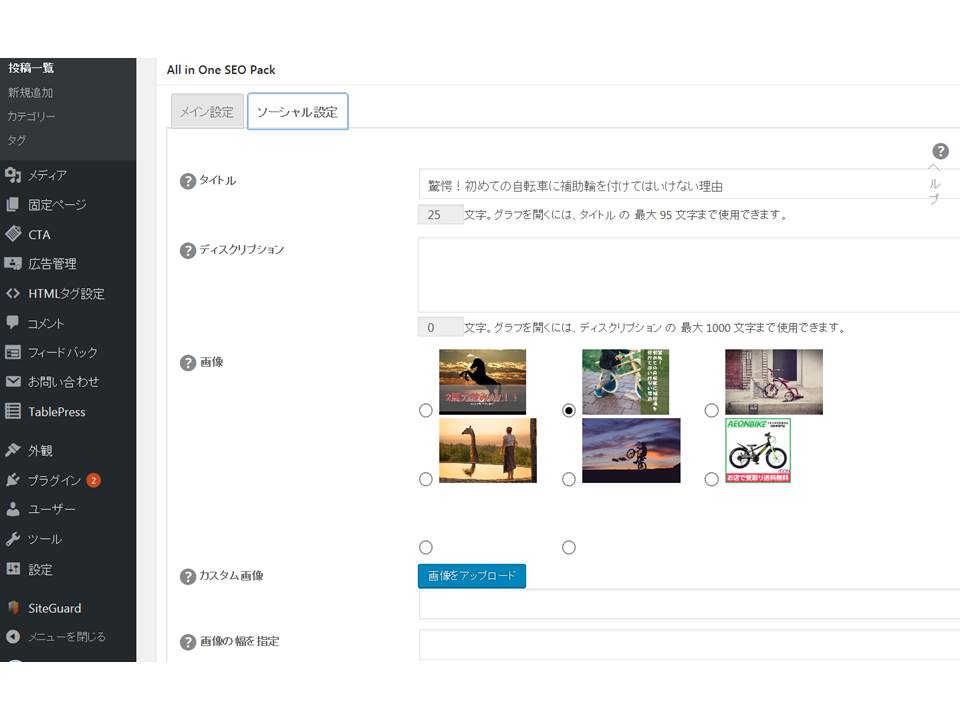
そこで何か他に設定するところはないか探してみたところ、投稿画面の下に「All in One SEO Pack」の設定する場所がありましたので、そこを設定してみました。
ソーシャル設定から画像を設定するところを見つけたので、ここでアイキャッチ画像を選択してみたところ、上手くいきました。

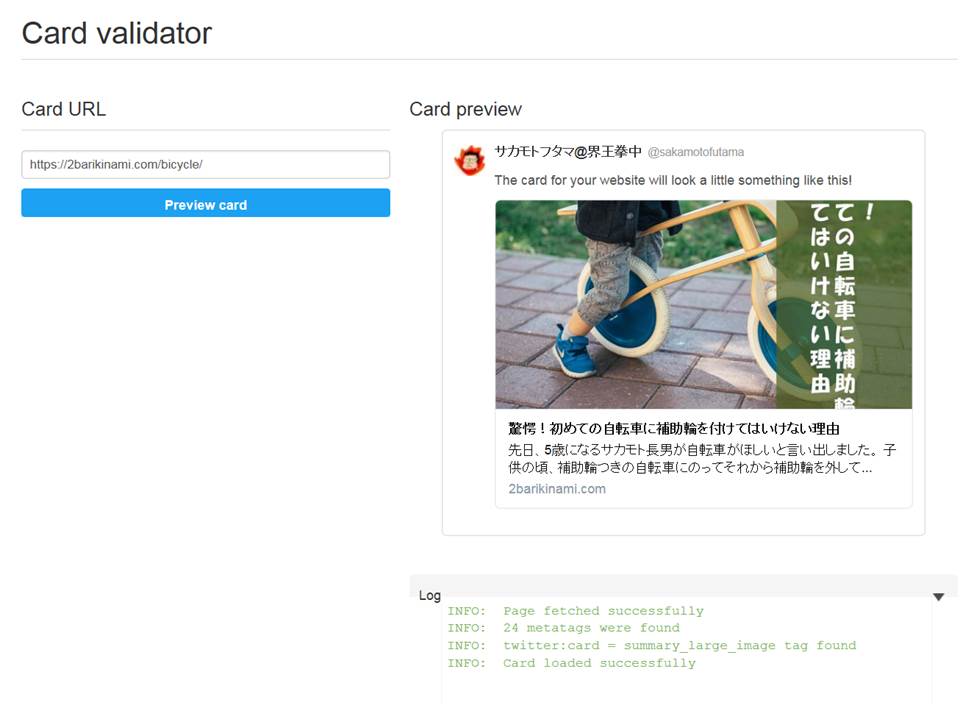
https://cards-dev.twitter.com/validatortwitter
こちらのページへアクセスして、今回作成した記事のURLを入力して、プレビューが表示されれば成功です。
設定はこれで完了なのですが、いざtwitterに投稿してみると、URLしか表示されずにガ
ックシ。
ということがよくあります。
しかし、時間がたってからみてみるとちゃんとカードが表示されていることが多く、設定はちゃんとできているようです。
もし表示されなくてもちょっと時間をおいてから確認してみましょう。
まとめ
初心者の僕でもできるくらい簡単な画像の処理方法をお伝えしました。
始める前は難しそうだなあと思っていましたが、実際にやってみると本当に簡単にできます。
みなさんもお試しください。